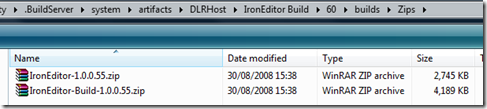
Automated builds are one of the core fundamental musts for software development. However, your build doesn’t just have to build the solution and execute your unit tests. For IronEditor, my build also creates two zip files. One zip is the output from the build for archiving purposes, the second is my deployment zip – the zip which actually gets pushed up to CodePlex containing only the files required by the application. In this post, I will cover how you can get MSBuild to zip your build output.
To use zipping functionality within your build scripts, you need to use the MSBuild Community Tasks which is a great collection of MSBuild extensions and a must if you are using MSBuild.
In order to zip your files, you need to specify which files you want to zip. In the script below, I create an ItemGroup called ZipFiles, this includes all the subdirectories (**) and files (*.*) from my Release directory which is my build output folder. I also specify that this group should not include any other zip files. I then create a Builds directory if it doesn’t already exist. Finally, I use the Zip task, passing in my ZipFiles ItemGroup which the task uses to know which files to include.
ZipFileName=”$(BuildDir)BuildsIronEditor-Build-$(Version).zip”
ZipLevel=”9″ />
The most important property is the WorkingDirectory, this is the root directory where all the files you want to exist live. If you don’t have this set correctly, you will have the additional directories in your zip file which are navigated in order to get to your actual files and just looks rubbish.
My deployment zip also looks very similar and is executed after the above target. The only different is that I individually specify which files and directories to include. For some directories, such as Config, I still include all sub-directories and files it contains as they will all be relevant and required.
ZipFileName=”$(BuildDir)BuildsIronEditor-$(Version).zip”
ZipLevel=”9″ />
One thing which tripped me up was that while my ItemGroup was created within a target, it actually has global scope. As such, you need to call the two groups within the two different targets something different.
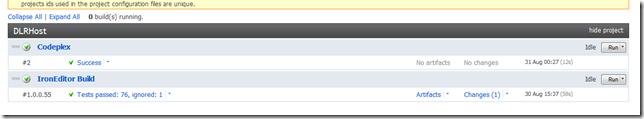
Once my script has executed, I have two zip files created – one containing everything, the other ready to be released on CodePlex.